PC버전에서만 무한 반복재생이 된다.
모바일에서는 자동재생이 안된다.
이유는 모르겠지만
핸드폰의 경우 데이터 문제로 인해 막아놨다고 한다.
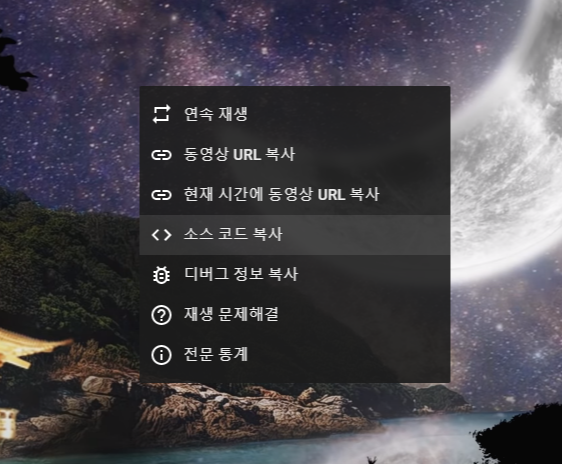
1. 무한 반복 재생 원하는 유튜브 영상 우측 클릭한다.
2. 소스 코드를 복사한다.

3. 티스토리 html 모드로 전환한다.

4. html 원하는 위치에 복사하면 기본적으로 아래처럼 HTML 소스로 복사된다.
<iframe width="1280" height="720" www.youtube.com/embed/fbHYyyPwUL4" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
5. 기본 소스 코드에 자동 재생과 반복재생 명령을 추가한다.
<iframe width="1280" height="720" www.youtube.com/embed/fbHYyyPwUL4?amp;autoplay=1&playlist=fbHYyyPwUL4&loop=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
6. 티스토리 글쓰기 기본모드 돌아온다.
추가 설명
1.
<iframe width="1280" height="720" -> 유튜브 원하는 크기 사이즈 변경
대부분 티스토리 블로그는 모바일 PC 반응형이기 때문에 조절 필요없다.
2.
?amp;autoplay=1&playlist=fbHYyyPwUL4&loop=1
?amp;autoplay=1 --> 자동 재생 명령어
&playlist=fbHYyyPwUL4 --> 플레이 리스트=유튜브 주소
&loop=1 --> 반복 재생 명령어
여기서 fbHYyyPwUL4는 유튜브 주소 마지막에 링크에 붙는 영상 주소이다.
플레이리스트는 fbHYyyPwUL4 이것으로 loop 반복 재생하라는 명령이다.
? 와 & 는 명령어 내리는 구분선이라고 생각하면 된다.
처음에만 ? 로 표시를 하고 이후에는 & 로 표시한다.



